Het mooie aan webdesign is dat het altijd in beweging blijft. Nieuwigheden kunnen soms in kleine dingen zitten of toevallig ontstaan. We zien in het nieuwe jaar dat het gebruik van witruimte doorzet, material design een nieuw leven krijgt en het kleurenpalet rustig en licht is, in plaats van helder en gedurfd. Lees snel verder om alle webdesigntrends van 2017 te bekijken.
1: Overdreven gebruik van ’wit’ ruimte
De hoeveelheid ‘wit’ ruimte kan een ontwerp maken of kraken. Of dit nu letterlijk witruimte is, een achtergrondkleur of ruimte om tekst of afbeeldingen heen. Hoewel het gebruik van witruimte al in 2016 een vlucht maakte, zet deze trend nu door met 1 belangrijk verschil: asymmetrie.
Om het vanuit het gebruikersperspectief te bekijken: gebruikers zullen direct naar het open gedeelte van het ontwerp kijken, bewust of onbewust. Van daaruit springen hun ogen naar het meer gevulde onderdeel van het ontwerp. Dit 2-staps proces pakt de aandacht en laat de gebruiker zien hoe en waar ze moeten kijken. Dit maakt een ontwerp visueel erg interessant en maakt een sterke impact.

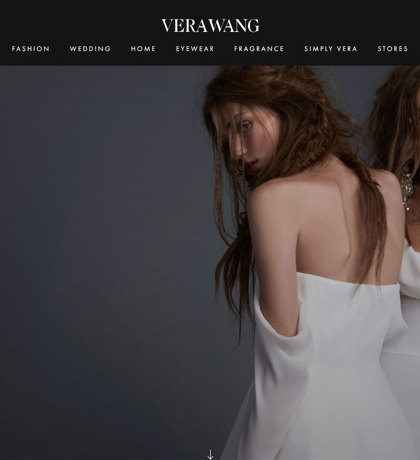
Vera Wangg:
De ruimte links stuurt de gebruiker naar de kleding van de vrouw.

David Robert:
De ruimte trekt de aandacht eerst naar het persoon en pas daarna naar zijn biografie. Het contrast tussen licht en donker stimuleert deze volgorde van kijken. Dit is bijzonder omdat wij normaal altijd van links naar rechts kijken.
2: Online winkelervaring
Meer dan ooit wordt er online gewinkeld. Steeds meer retailers kiezen voor een meer visuele en experimentele stijl van design voor hun webwinkels. De nadruk wordt hierbij meer gelegd op de unieke kwaliteiten van het item en het verhaal erachter.
Het ontwerp heeft een wat meer visueel karakter en maakt gebruik van mooie foto’s en een card-stijl die je aanzet tot doorklikken. De items hebben meestal geen extra opties, ze worden meer aangeboden zoals ze zijn. Deze stijl past beter bij de wat kleinere webwinkels die graag een luxe en high-end uitstraling willen hebben.
In onderstaande voorbeelden blijkt dat het product en het verhaal erachter eerst komt en daarna pas de prijs door deze bij een hover zichtbaar te maken. Zo wordt bij de bezoeker eerst een sterke behoefte naar het product gecreëerd, voordat hij kan nadenken wat dat voor gevolgen dat heeft voor zijn portemonnee.


3: Pastel kleurenpaletten
Zachtere kleuren maken een grote come back. De laatste jaren waren heldere, gedurfde kleuren vooral de trend, maar dat lijkt te verschuiven. Pastel tinten worden veel gebruikt in vlakke ontwerpprojecten en in material design.
Material design is een programmeertaal die in 2014 werd geïntroduceerd door Google. Kenmerkend is de card-stijl met een op een raster gebaseerde lay-out, responsive animaties, overgangen en diepte effecten als schaduwen. Door meer gebruik te maken van pasteltinten krijgt deze vorm van ontwerpen nieuw leven ingeblazen en bieden zich meer en andere mogelijkheden aan.
Niet alleen worden pasteltinten als achtergrond gebruikt, maar ook zie je deze tinten meer en meer terug in fotografie voor headers en andere dominante afbeeldingen. De afstemming van het kleurenpalet op de fotografie zorgt voor een opvallende combinatie die een hele zachte uitstraling heeft.


Hulp nodig bij het ontwerp van jouw website?
Wil je meer weten over webdesign en wat wij voor je kunnen betekenen? Neem dan snel contact met ons op! Bel 0229 27 27 00 of vul ons contactformulier in.